Una página en Facebook sobre la temática de tu blog es una excelente manera de publicidad, también es eficaz para conseguir varios visitantes y algunos suscriptores. Para aprovechar cada una de las visitas y no dejar escapar cada visitante podemos engancharlos con un fanpage en Facebook ya que es mucho más sencillo suscribirse y compartir contenido.
En este post aprenderás a insertar un gadget para visualizar tu fanpage de Facebook que animará a tus visitantes a suscribirse y así mantendrás esa conexión con tus seguidores, además de otorgarles el fácil acceso a tu contenido. Gracias a Facebook For Developers existe un método sencillo para realizar este proceso conocido como Plugin de Página, el cual genera un código que va insertado en nuestro blog y esto permite visualizar nuestra fanpage de Facebook desde nuestro blog, para esto será necesario dirigirse al siguiente enlace y a continuación explicaremos como realizar dicho proceso:
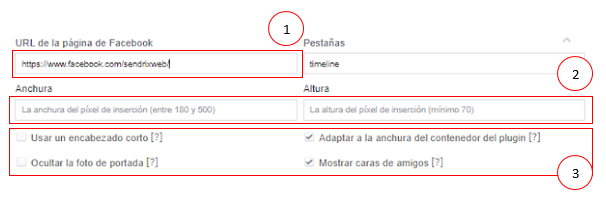
Un vez dentro de la página debes ubicar la siguiente sección que nos ayudará a generar el código que insertarás en tu blog para que tu fanpage empiece a visualizarse.
- 1. En esta sección deberás colocar en los campos enmarcados con rojo los datos que solicitan para generar el código; para obtener la URL de la tu fanpage debes ir Facebook y ubicarte dentro de tu fanpage, luego deberás copiar la url desde la barra superior de búsqueda del navegador y posteriormente pegarla en el campo enmarcado.
- 2. La anchura y altura depende de la sección actual donde colocarás el código o donde quieras que aparezca la vista previa de tu fanpage, para los gadget de blogger las medidas en pixeles que deberás colocar son: 250px * 300px.
- 3. El tercer paso será opcional, puedes marcar y desmarcar las opciones que creas convenientes, abajo tendrás una vista previa de como irá quedando con las opciones marcadas.
Obtendrás el siguiente código en dos partes, copia la primera parte del código.
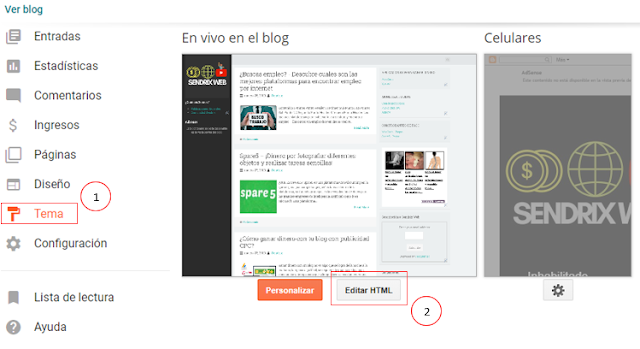
Luego dirígete a blogger y dirígete a la opción Tema y luego a la sección Editar HTML.
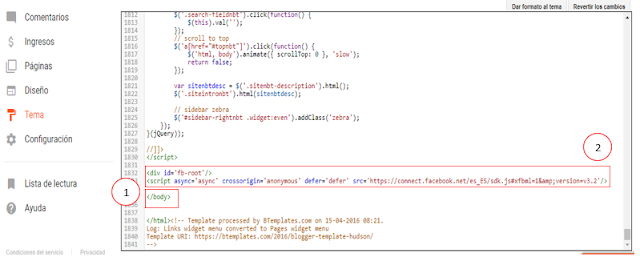
Seguido de lo anterior tendrás acceso al código principal de tu blog, presta mucha atención los siguientes pasos debido a que si algo resulta mal todo lo anterior no funcionará.
- 1. Primero debes ubicar el cierre de la etiqueta </body>, generalmente se encuentra casi al final de todo el código.
- 2. Luego antes de la etiqueta pega la primera parte del código generado anteriormente.
El siguiente paso sera añadir un gadget para que empiece a aparecer tu fanpage en tu blog, si embargo si prefieres que se visualice en una página o entrada de tu blog deberás pegar el código en la edición html de la página o entrada, esto lo puedes hacer si tienes directamente una sección de contacto o información sobre ti. Por lo tanto para añadir un gadget y regresar a la parte donde se generó el código para copiar la segunda parte del mismo; sigue los siguientes pasos para añadir el gadget.
- 1. Dirígete a la opción Diseño.
- 2. Luego Agregar un gadget, en la primera ventana selecciona la opción HTML/JavaScript.
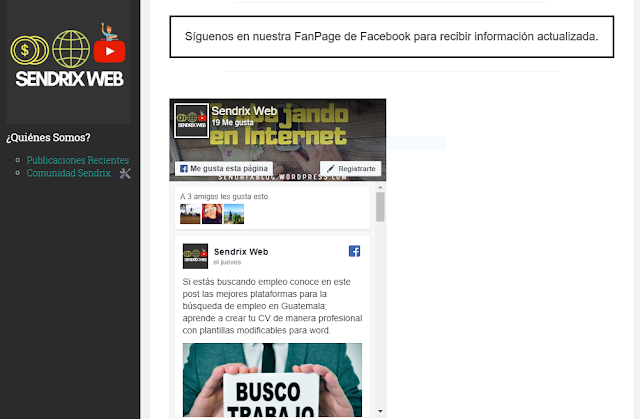
Si realizaste bien todos estos pasos ya se tendría que visualizar tu fanpage en la sección que escogiste de tu blog, puedes colocarlo en la parte que creas más conveniente. Si tienes alguna duda u otro inconveniente no dudes en comentar para ayudarte a solucionar errores.








These things are very important, good think so - I think so too... bitcoin calculator widget
ResponderBorrarThese things are very important, good think so - I think so too... bitcoin calculator widget